Must See Top 3 Custom Search Bar For Blogger

Well everyone want to boost traffic in their site and optimize their SEO. We have already posted How to Add Facebook pop up To Blogger which will help to drive the Facebook traffic to your blogger. Now we are back with something more cool, The Custom Search Bar. Well you must be wondering whats the purpose of a custom search bar for blog since they have already given a default search bar.Well the reason is Bloggers might not have products to offer, but adding a custom search gadget to Blogger can help site analytics and SEO.
Google Analytics offers a tool that will track all the searches performed by your search bar, so that you can use this data when improving your keyword usage and content choices. Google web crawlers and search engine bots will also test out phrases in these boxes on the rare occasion to make sure that all your content leads to somewhere creates a closed loop.
INSTALLATION:
- STEP 1: Log in to your Blogger Account and move to the "Layout" tab.
- STEP 2: Click on "Add a gadget" that is seen the area where you have to see them in your blog.
- STEP 3: Now, From the pop up displayed drag down to "HTML/Javascript" and click on it.
- STEP 4: Copy and paste any of the below codes into that HTML/Javascript text box.
- STEP 5: Click on save.

<style>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3XJBNl3aVLTf6G2L8xnbcSuylpg_tdIJk2Sz-VLlSk6ar3pWLDjipXqRQmOWYRfqbTjZatf6JzEcks0ZI0N74Y9PHsh3hl5vY-RIUUoB8e_h_nSwiETPcCAYOFHZWujeT1VNB3rAsS7DK/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLt3Fpf2e5OJOB6hwz6n38d8VpePsZEXSS_glWZQr1YhBGuaKogzMcQ-GRsi22maZliBUC5IYONcJhRZfXlPMQ0Tray-YkTeEe11KuwlPQ6LF1QsNErb02JrZcC6u0JvFNiR3BId-xYn7H/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>

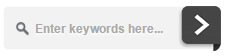
<style>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzcDfmi9rsg3RLRgvYgWmHRrCR-zkBxgcneJWob3lcDBXS6S9x34rR2ypIfx7omXSC3ygYc7NdK8_yeSV6DsVD-96UW2i9rPIpOcBt7J6dWfS6Yr4-sgzPFYnVW3zwAauQkKRMq3rC8izu/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkMI84kyFL07EDRCdogbQyMyUwqu_xQHpJBBou-pf2qdwzjcMfjttWRjMzI5h1UvvIESp4dtVebDF1toKpuL_FWfvsBxozRHaMjfv5dO24hzLFKpmRPBTShVmbWdlqC-8bCTY3OwYutBTz/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2L1vTe1SXBbDBUj_482WfuxICEe1KpWltJLPHRQnkuRLicYALrVjBrM2_0FCOEU9qZ7M9t17vh7QdF8Xq4I81Zdj-v_MO4PMxQCii4D_4sJwI_rAkJU_TqDxe2mPehHn9zg7BCXIUMfcO/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>

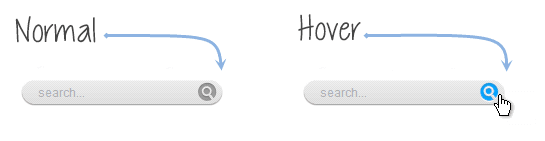
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtAj9OsOp6ytRzVMEF_zD8OZ1BFQRVFTwLM0ERiH5bGSuIMc90tbyzSHv4iARCQi8hiTicIeYO6nYnPfx-eSDp8Xv3feXacQXpVTr7rqEAqvwCSzDwgeC1TEgw17bxcNqNn4VeWver6nq8/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvb1UyPbT7x_PSubzYM89UodU7xjoSm90yEyCUwAF8iMQR92IWSXtLtKwDee3YNeyRS5w855-hO6_K46u09Su4GIDCeSatu9E6YXQ71Kj3Qr-oECPnvwW_v0wB8fVKSylCVHNoW45Moi97/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh86ebQdLUdd0p-5k6IW4BHsEtCTaNiT-ofUgBBcjO8yezNesQ8voxPoTMfyeTPAMNJtMQP7pJUPL7BDTt2MeyjQ0HwEttxVXwdkWDnJrz6wXFc2y1neMshC4-cfP-JNdp73lzCdot7pG2Y/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh86ebQdLUdd0p-5k6IW4BHsEtCTaNiT-ofUgBBcjO8yezNesQ8voxPoTMfyeTPAMNJtMQP7pJUPL7BDTt2MeyjQ0HwEttxVXwdkWDnJrz6wXFc2y1neMshC4-cfP-JNdp73lzCdot7pG2Y/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>












No comments: